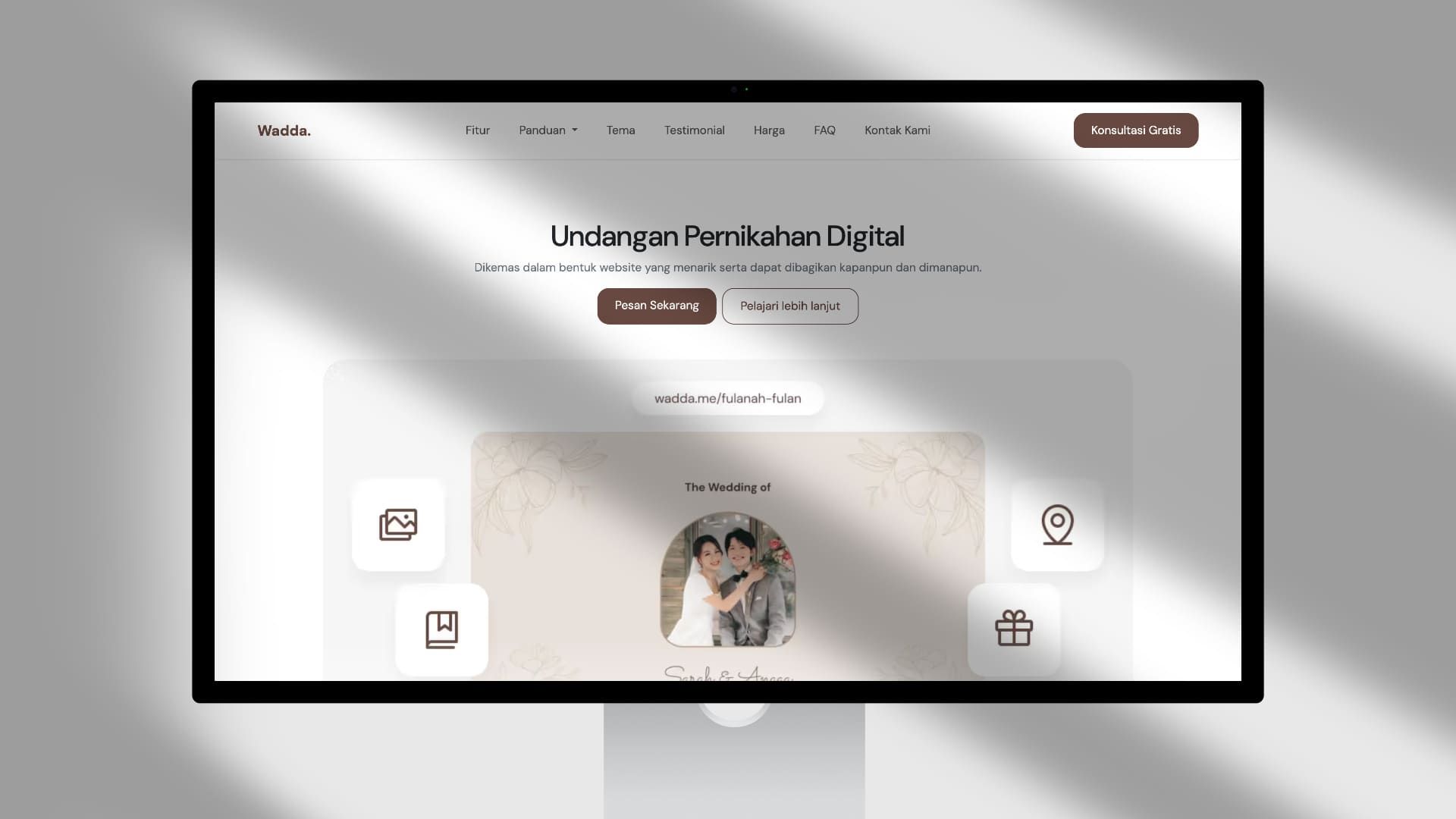
Designed Wadda MVP Invitation Platform for Streamlined Digital Invitations
Design a user-friendly MVP for Wadda, a digital invitation platform! This UI/UX case study explores building an eco-friendly invitation experience.

Type: MVP Project
Year: 2024
Scope: Web Design & Development
Overview
Wadda is an MVP project dedicated to developing a user-friendly platform for digital invitation design services. The focus is on creating an intuitive UI/UX that enhances user experience, enabling seamless selection and ordering of digital invitations.
Role & Responsibility
-
UI/UX Designer
- Conducted user research to inform design choices.
- Created a detailed sitemap and user flow.
- Designed wireframes low-fidelity for initial feedback.
- Developed high-fidelity visual designs.
- Created interactive prototypes for usability testing.
-
Front-End Web Developer
- Slicing UI designs into code.
- Implemented responsive design using Astro.js and Bootstrap 5.
Tech Stack & Tools
- Astro Js
- Bootstrap 5 with custom CSS
- Figma
- VS Code
- GIT
Project Objectives
- Develop an intuitive, easy-to-navigate website.
- Showcase a diverse portfolio of attractive digital invitations.
- Streamline the ordering process for users.
- Enhance the professionalism and credibility of the service.
The Process
-
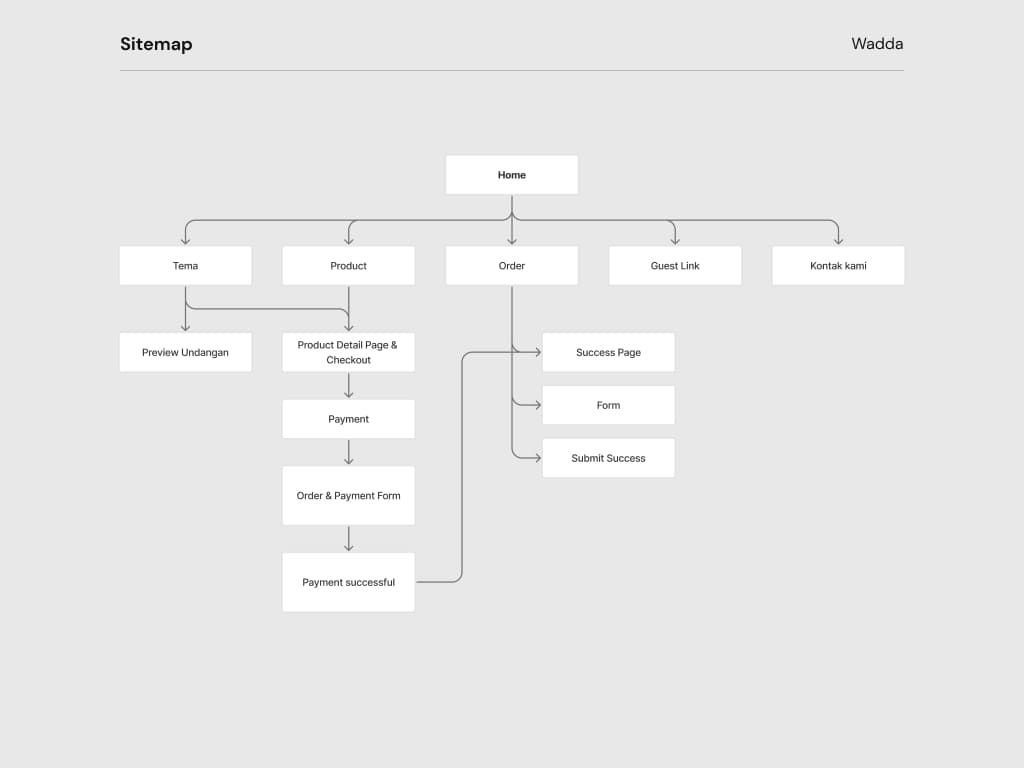
Sitemap
Prioritizing content structure, the sitemap outlined the website’s organization, ensuring a clear and logical user experience.

-
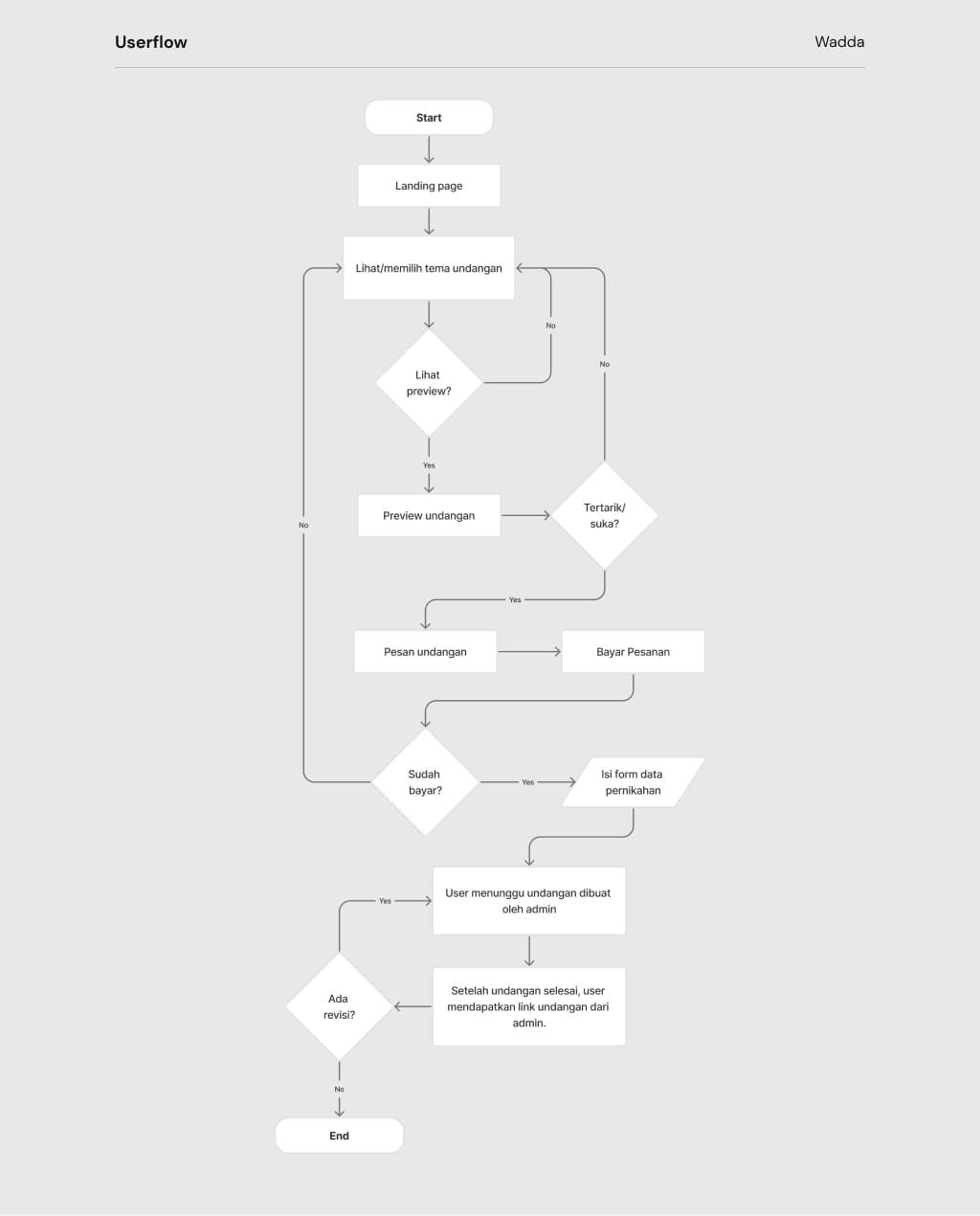
User flow
Mapped user journeys to create an intuitive experience, guiding users seamlessly through their tasks.

Userflow - Wadda
-
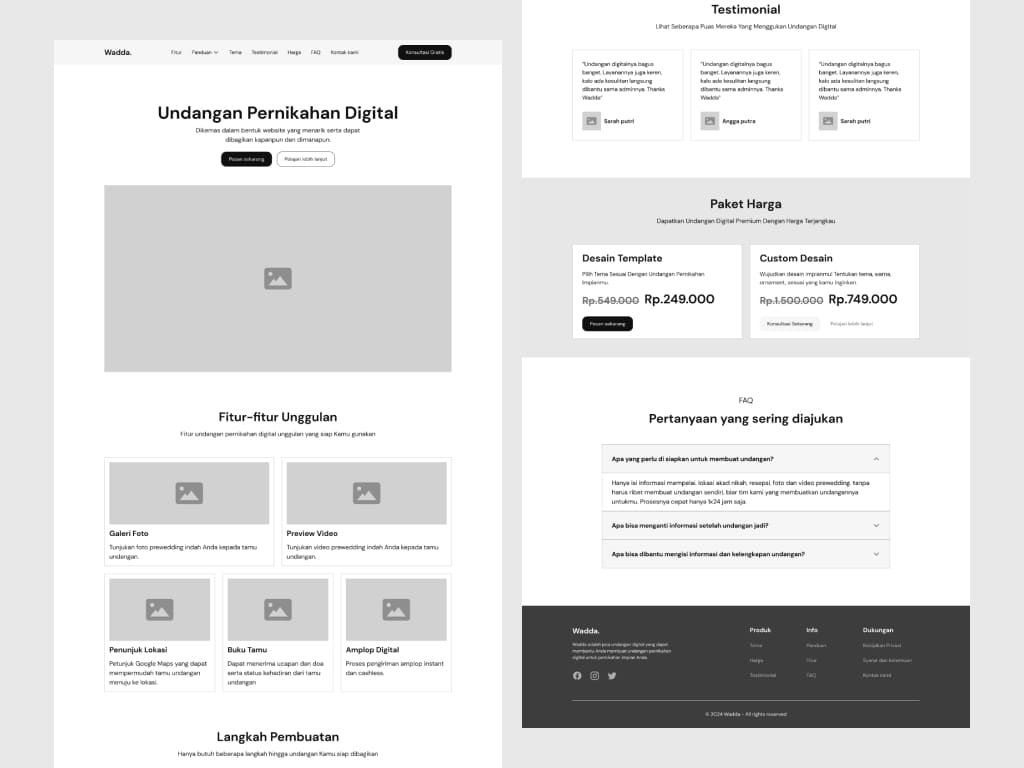
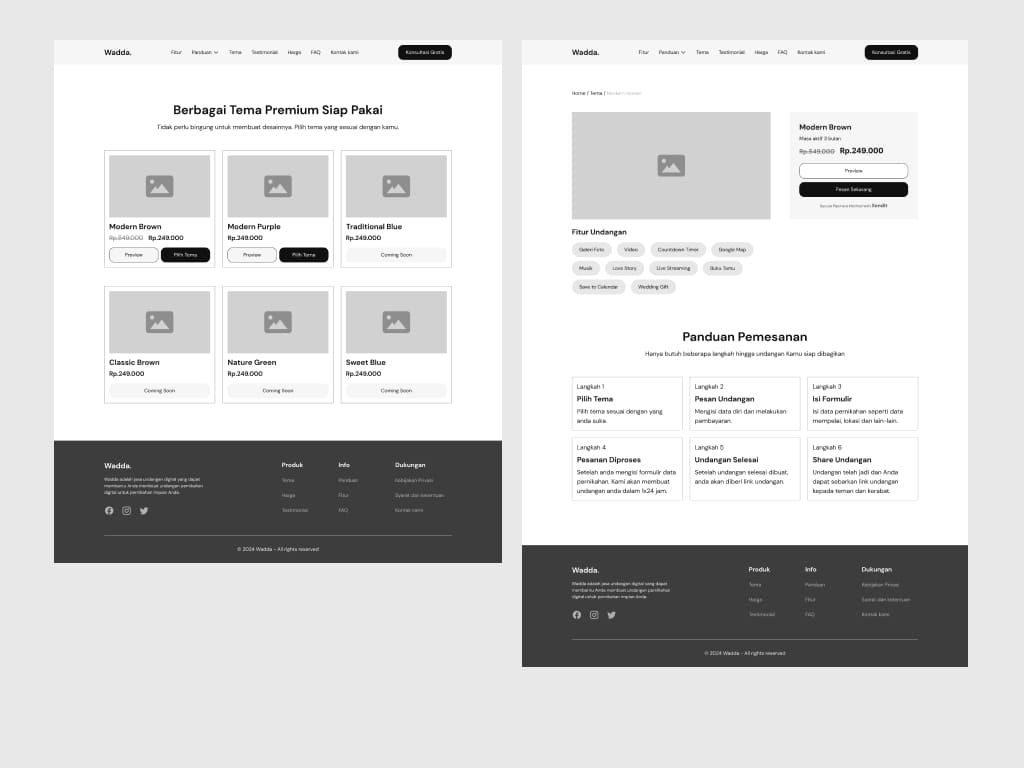
Low-Fidelity Design (Wireframe)
Utilized low-fidelity prototypes to assess usability and gather early user feedback, focusing on core layout and functionality.

Wireframe (landing page) - Wadda

Wireframe (theme & product detail page) - Wadda

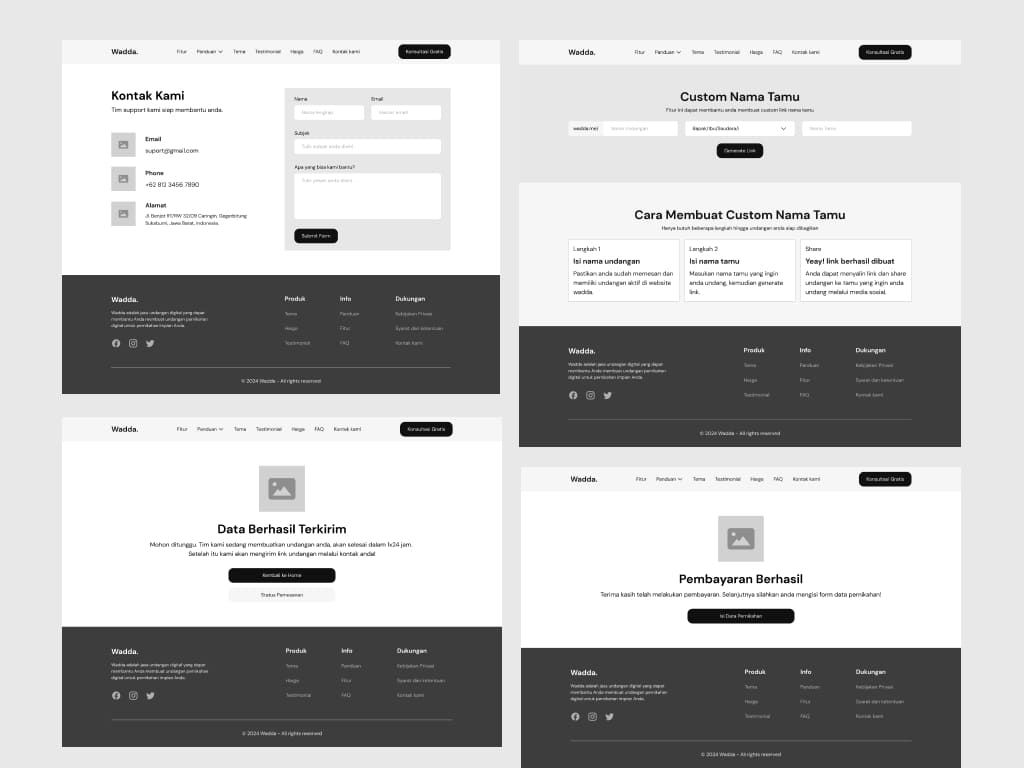
Wireframe (contact, guest link & success page) - Wadda

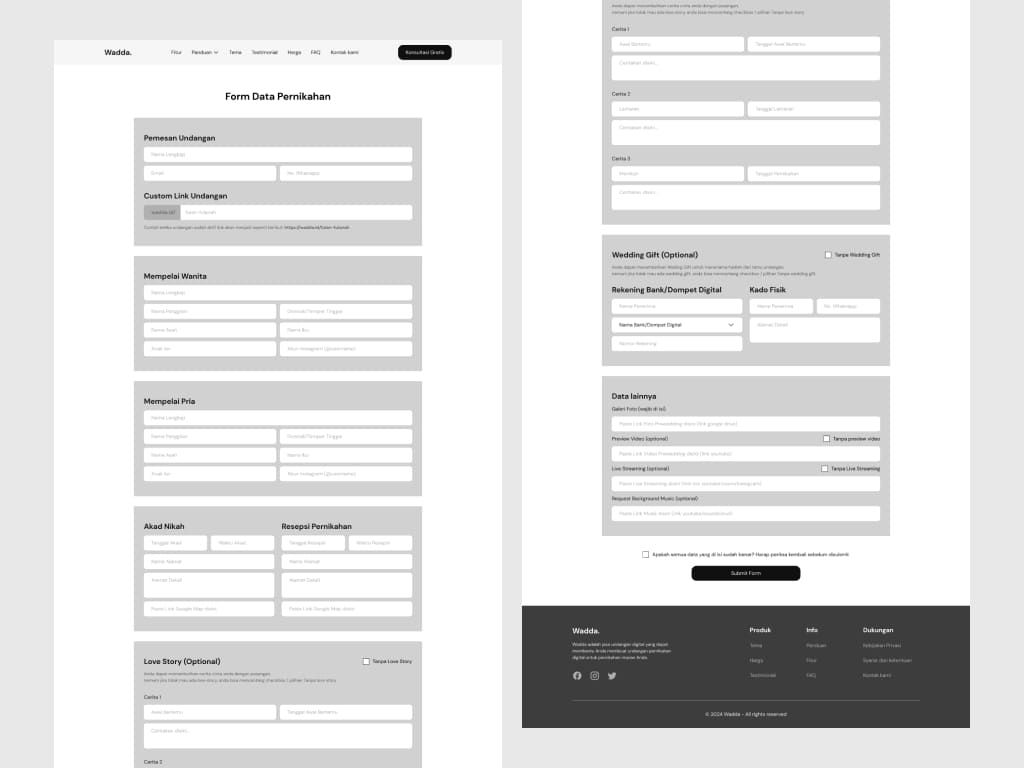
Wireframe (form page) - Wadda

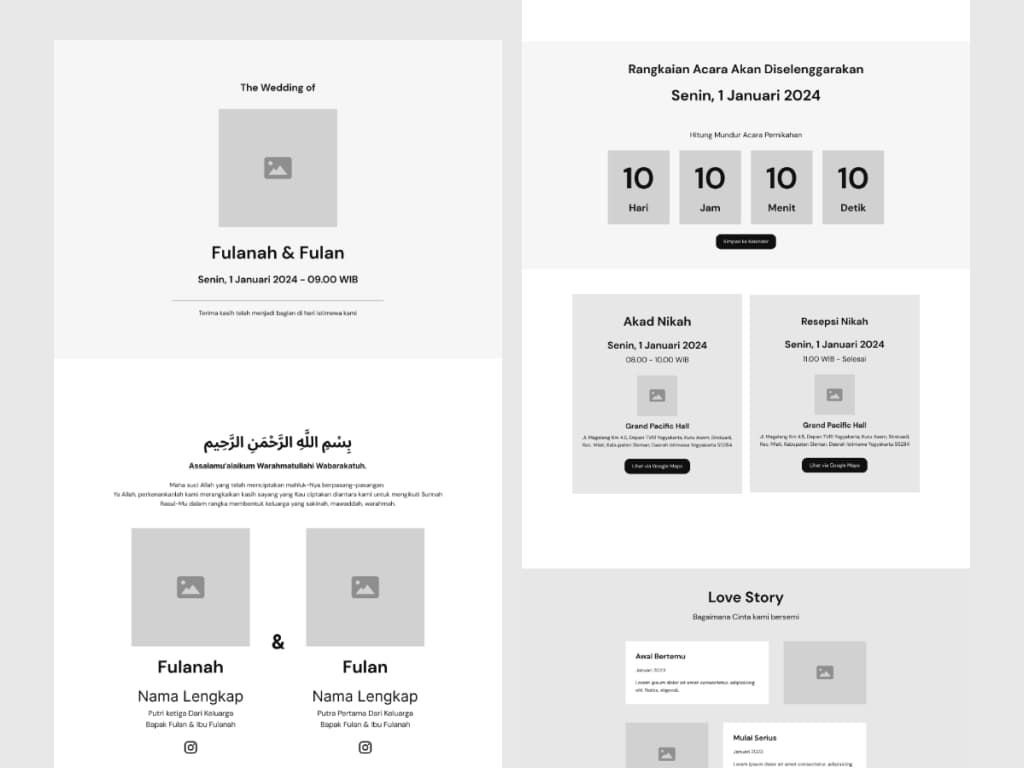
Wireframe (digital invitation) - Wadda
-
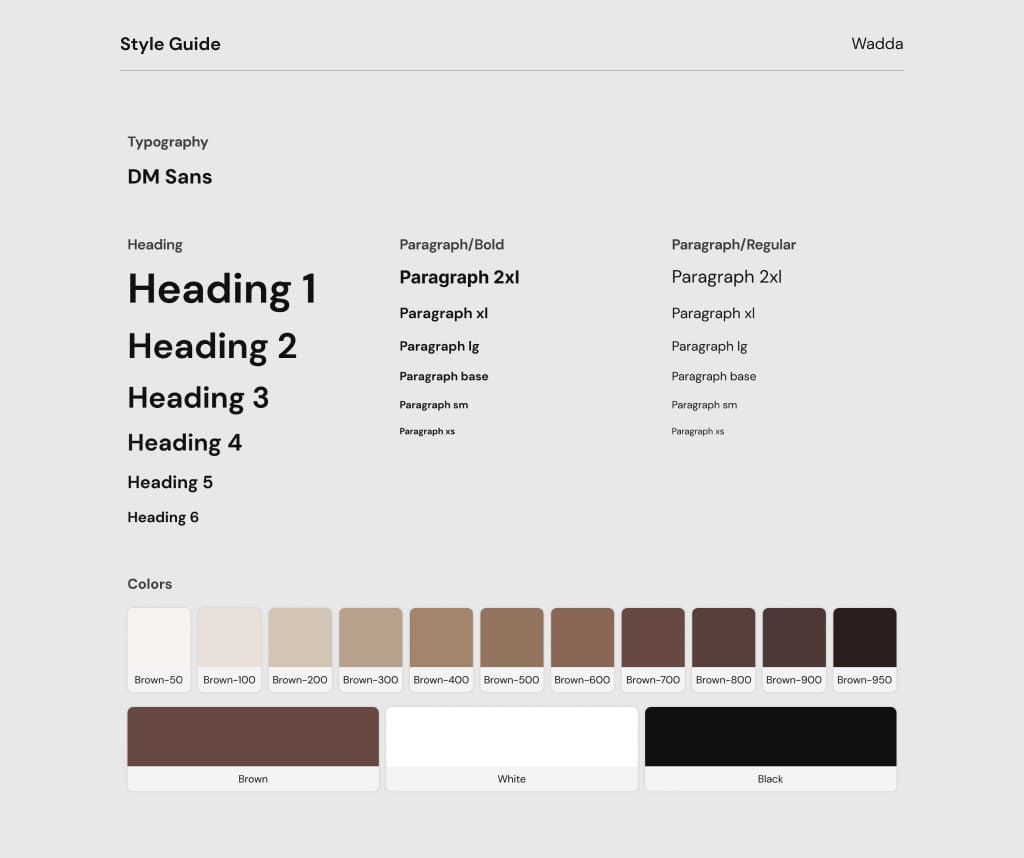
Style Guide
Created a comprehensive style guide to ensure brand consistency, detailing typography, color palette, and design principles.

Style Guide - Wadda
-
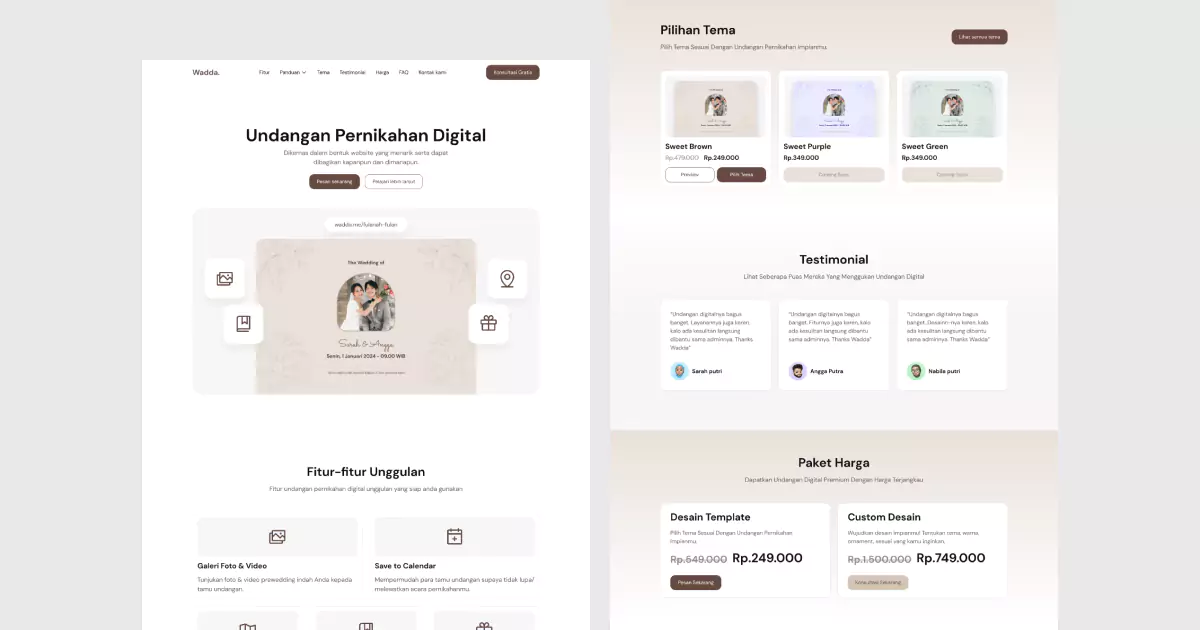
High-Fidelity Design
Developed a polished prototype that closely mimics the final design, including all visual elements and interactions.

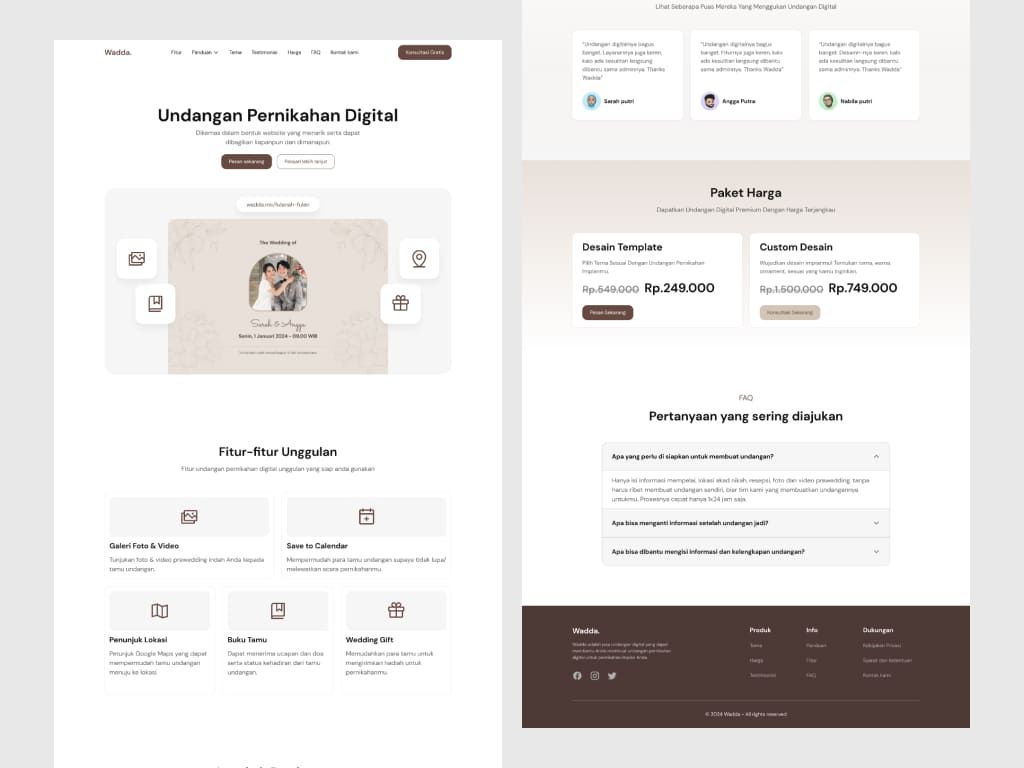
Hi-Fi (landing page) - Wadda

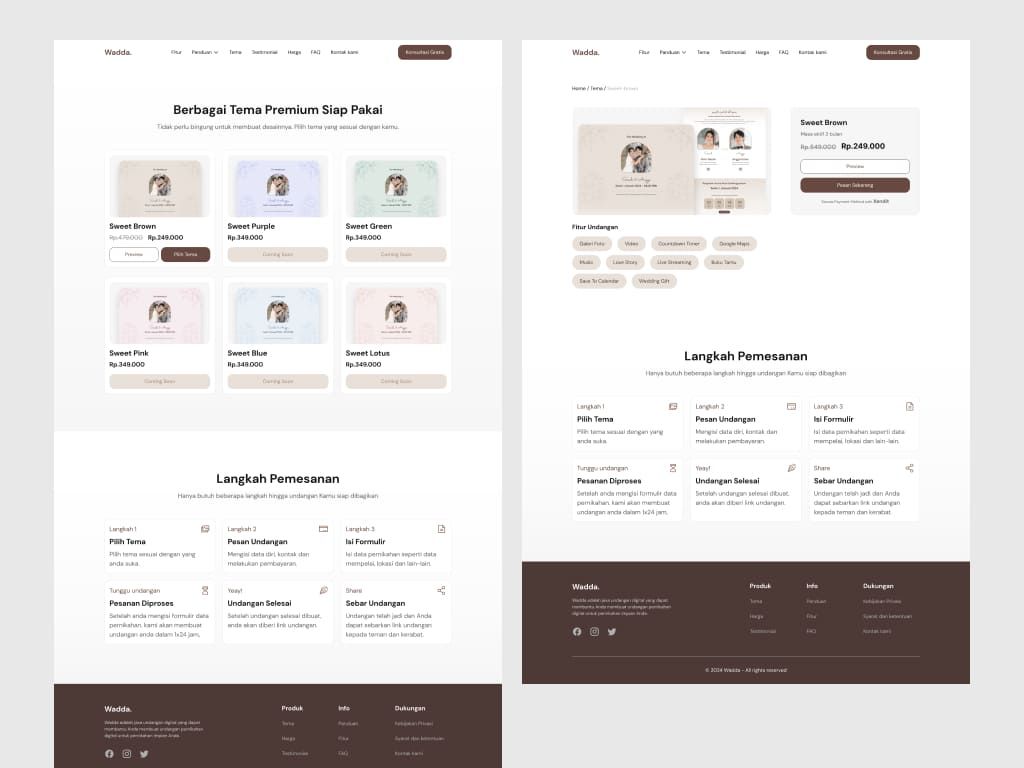
Hi-Fi (theme & product detail page) - Wadda

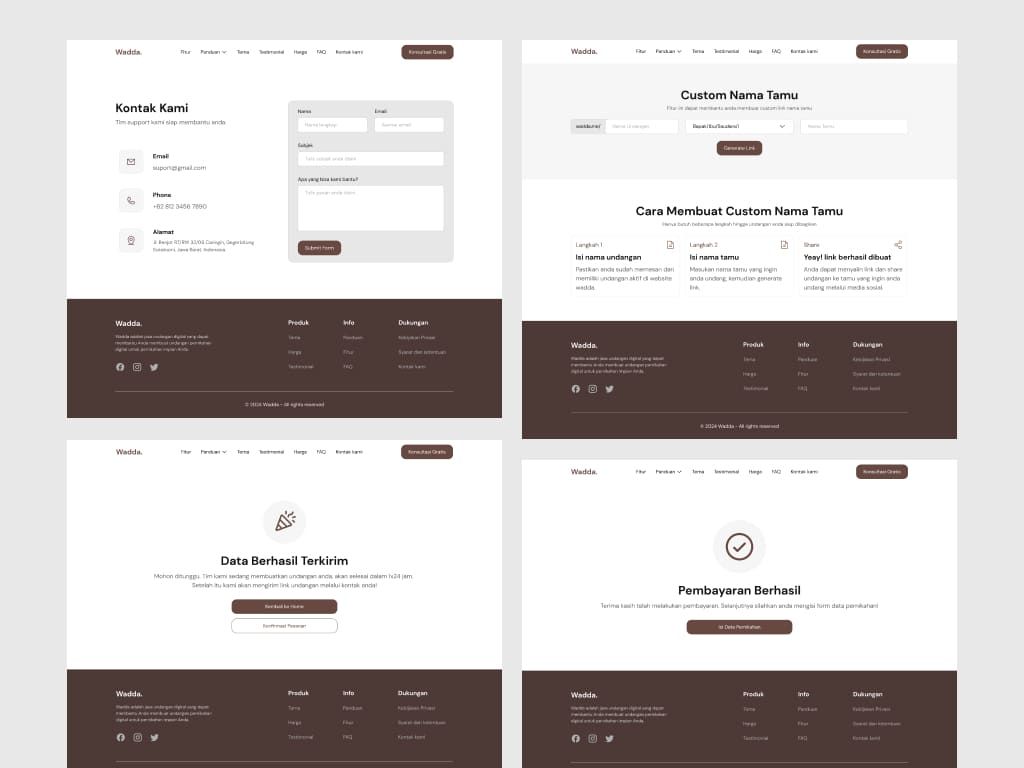
Hi-Fi (contact, guest link & success page) - Wadda

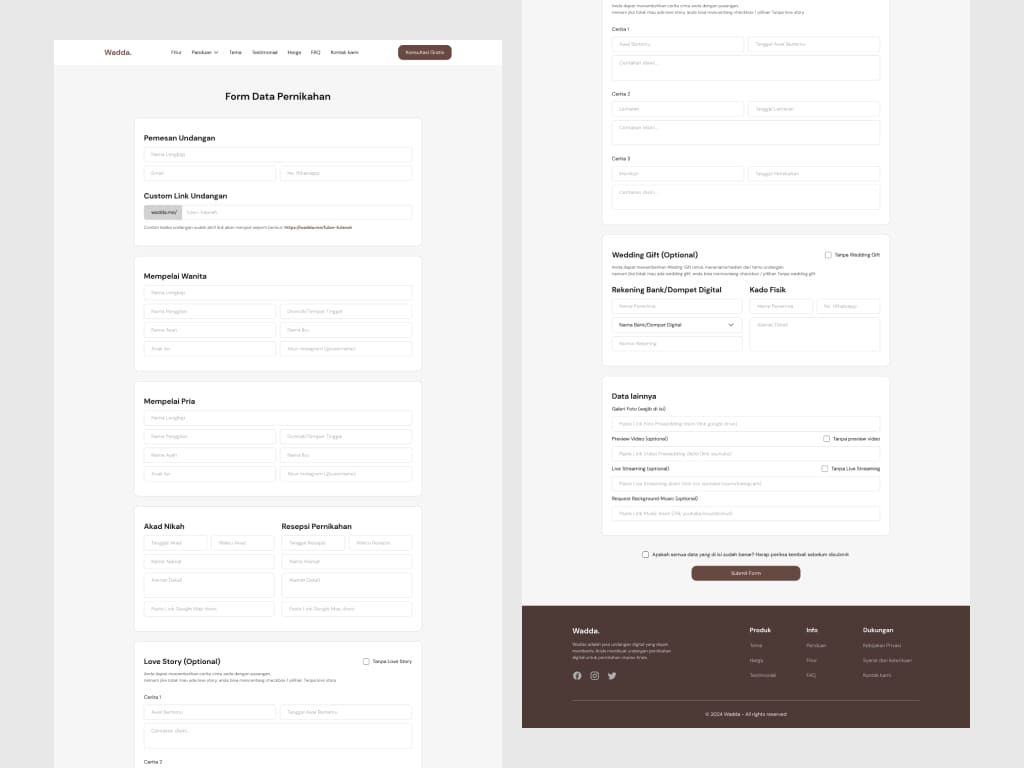
Hi-Fi (form page) - Wadda

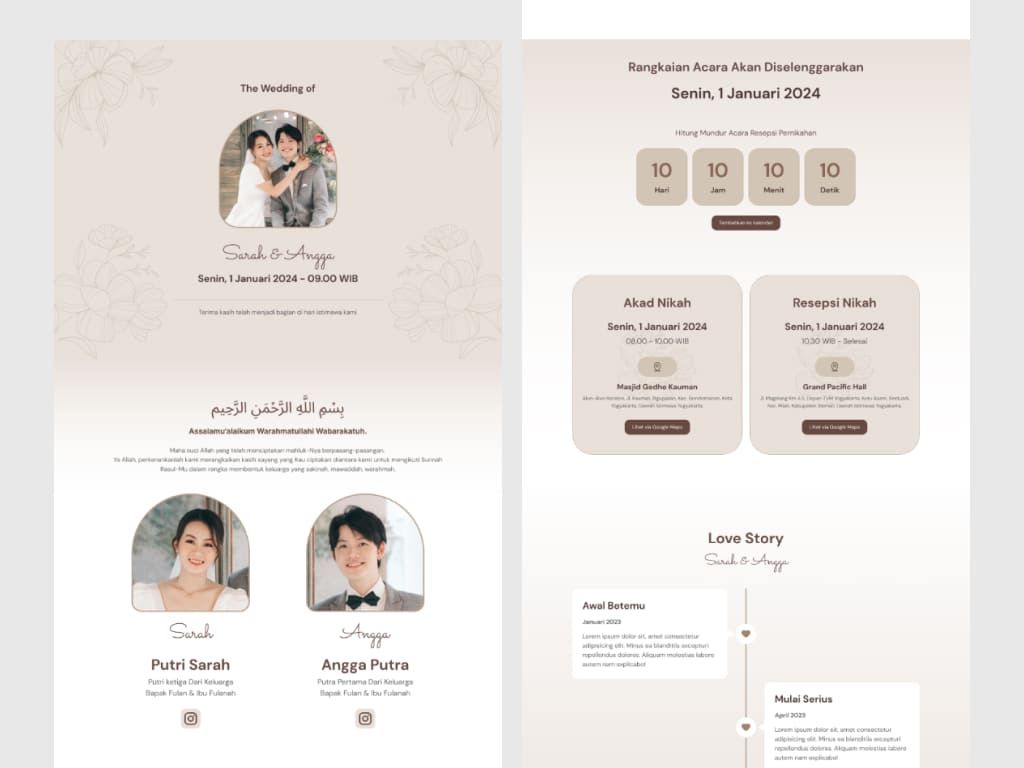
Hi-Fi (digital invitation page) - Wadda
-
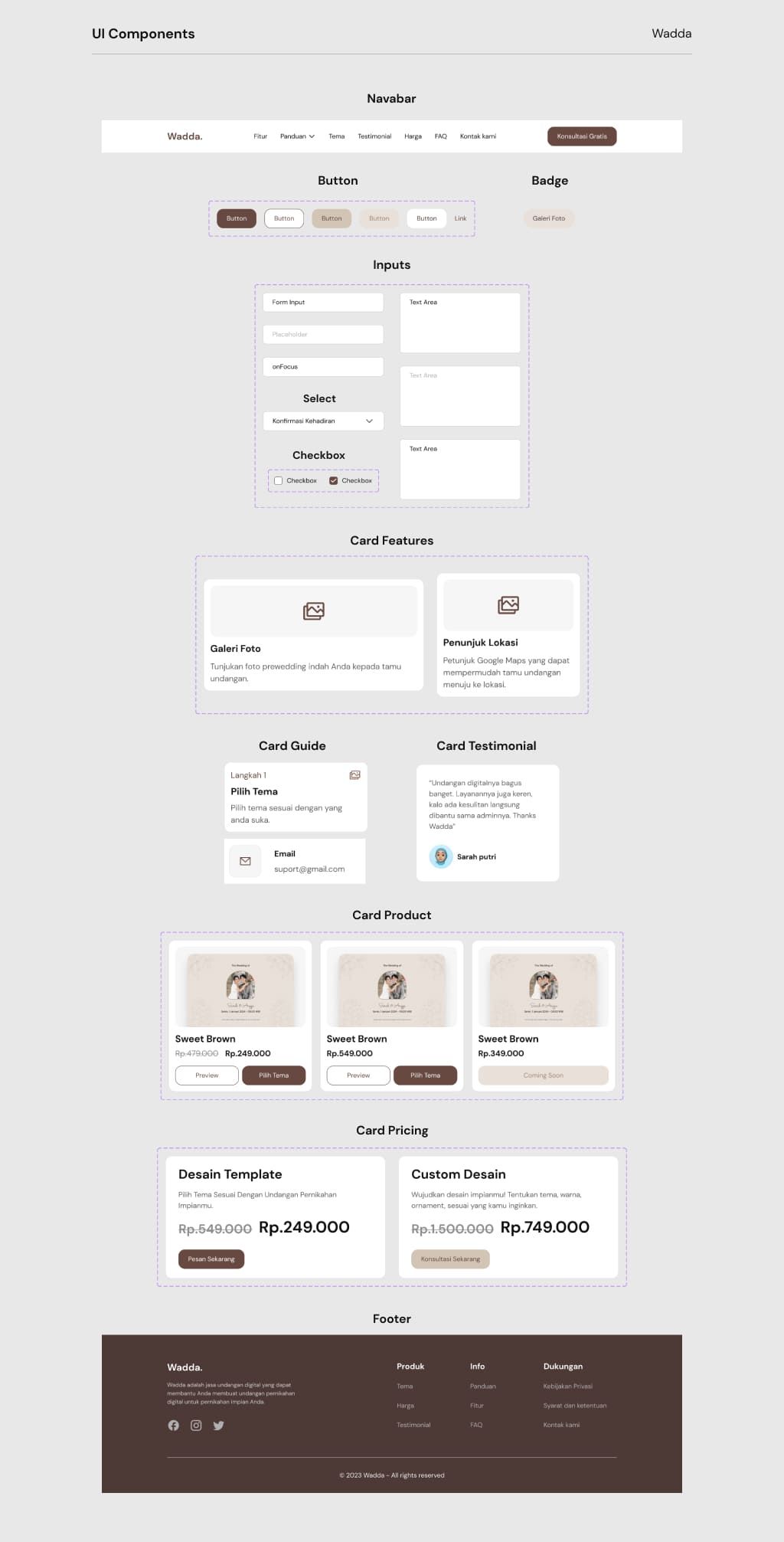
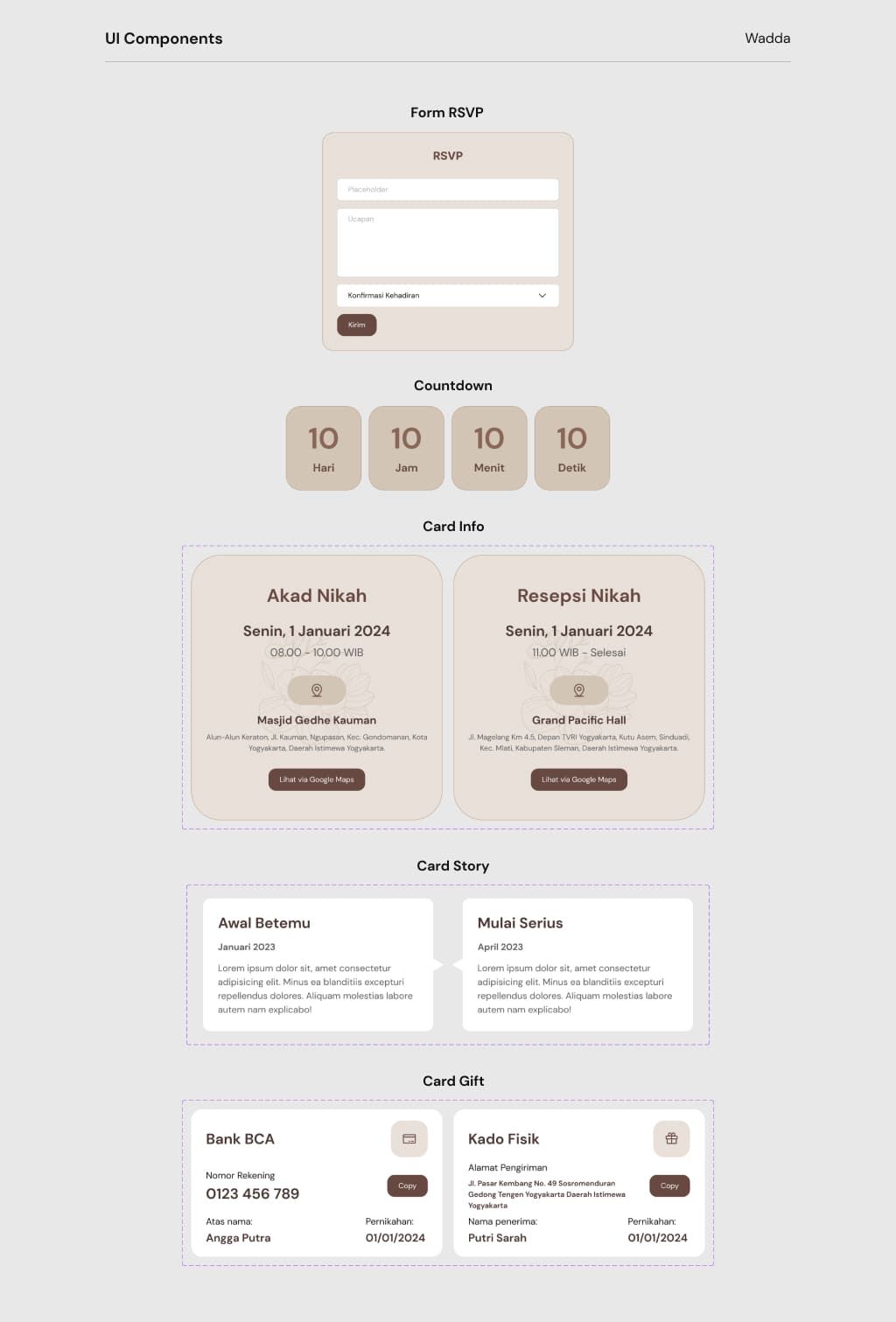
Components
Designed responsive UI components that adapt gracefully to all devices, enhancing usability across platforms.

UI Components (main pages) - Wadda

UI Components (digital invitation page) - Wadda
Conclution
The Wadda web design project exemplifies how effective UI/UX principles can enhance website usability and credibility. By utilizing the MVP methodology, we created a functional and engaging platform within a constrained timeline and resource framework.
Visit the live site here