Created CookLab Online Community Platform to Connect Culinary Enthusiasts
A dynamic WordPress development project using Elementor, designed to create an engaging online cooking class template kit for culinary enthusiasts.

Client: Djavaweb
Year: 2024
Scope: Web Design & Development
Overview
The CookLab project was developed to create an engaging, user-friendly WordPress website for an online cooking class platform. The aim was to design a comprehensive Elementor template kit that effectively showcases cooking classes, instructor profiles, and interactive culinary resources.
Key Objectives
- Content Variety: Present a diverse range of cooking classes and resources while maintaining an organized and cohesive layout.
- User Engagement: Encourage users to sign up for classes and participate in community activities.
- Mobile Responsiveness: Ensure the website is fully functional and accessible across various devices, especially for users following recipes on mobile.
Teams
- Faiz Hakim - Project Manager
- Hendy Riswanto - QA Engineer
- Rifky Alamsyah - Web designer
- Dwijoko - Web designer
Tech Stack & Tools
- Wordpress
- Elementor
- Figma
Challenges
- Variety of Content: Effectively showcasing a wide range of cooking classes while maintaining clarity and organization.
- Encouraging Participation: Developing features that motivate users to sign up and engage with the cooking community.
- Ensuring Responsiveness: Creating a design that functions seamlessly on all devices, particularly for mobile users.
Solution
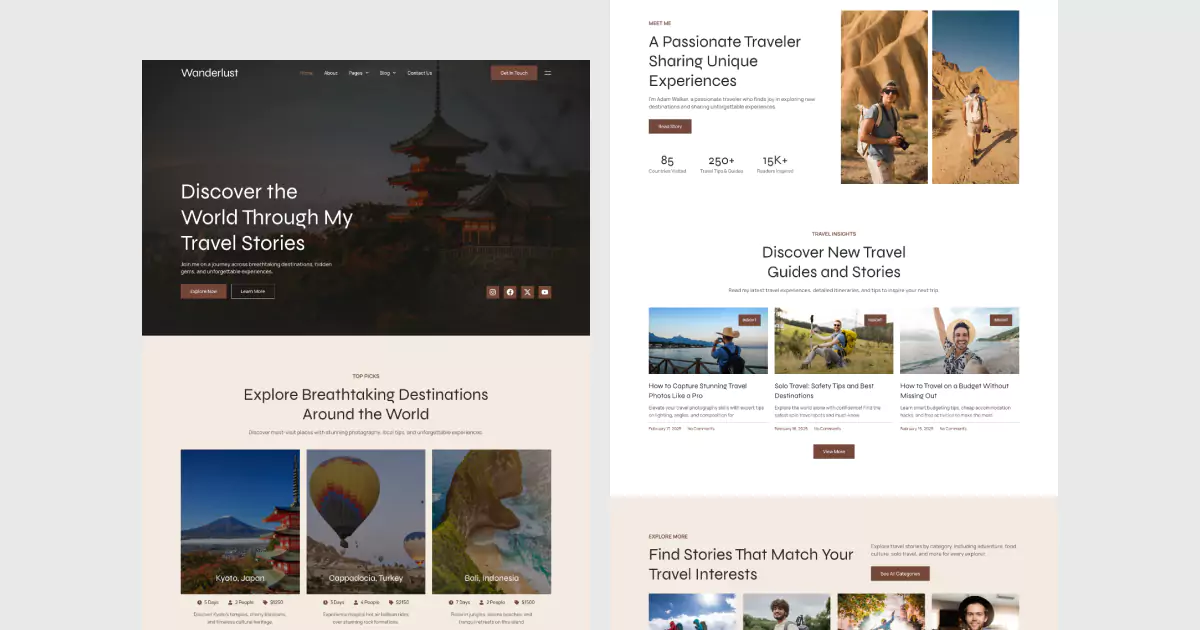
- Dynamic Visual Design: Crafted an eye-catching design featuring vibrant imagery and engaging typography, reflecting the culinary theme of the platform.
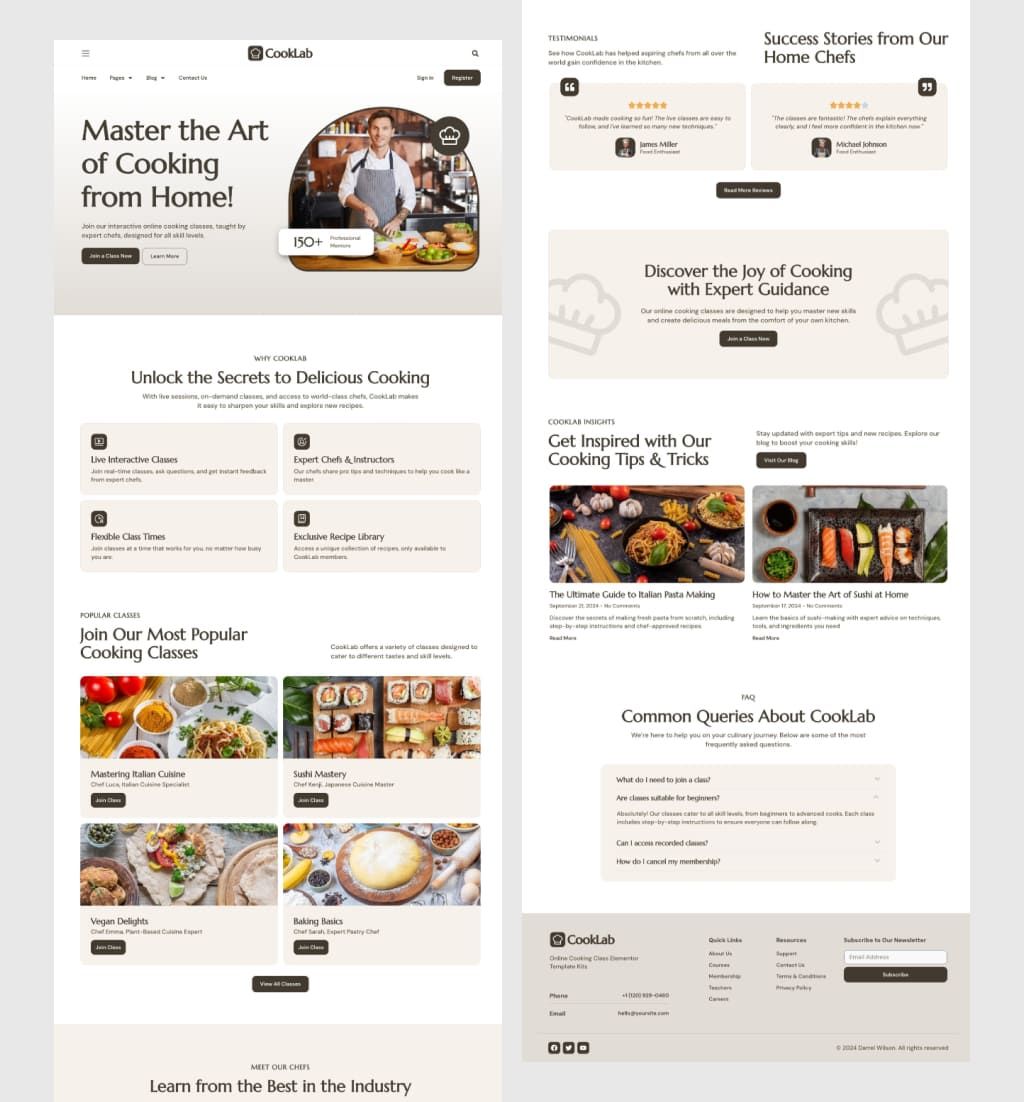
- Structured Layouts: Developed organized layouts for class listings, instructor profiles, and resource sections, facilitating easy navigation and content discovery.
- Interactive Elements: Integrated features like registration forms, class schedules, and user reviews to enhance user engagement and facilitate sign-ups.
Outcome
- Enhanced User Experience: The intuitive design and well-structured layouts provided a seamless browsing experience, making it easy for users to explore classes and resources.
- Increased Registrations: Engaging design and interactive features resulted in a noticeable uptick in class sign-ups and user participation.
- Positive User Feedback: Users praised the mobile responsiveness and ease of navigation, leading to improved overall satisfaction.
Visual Design
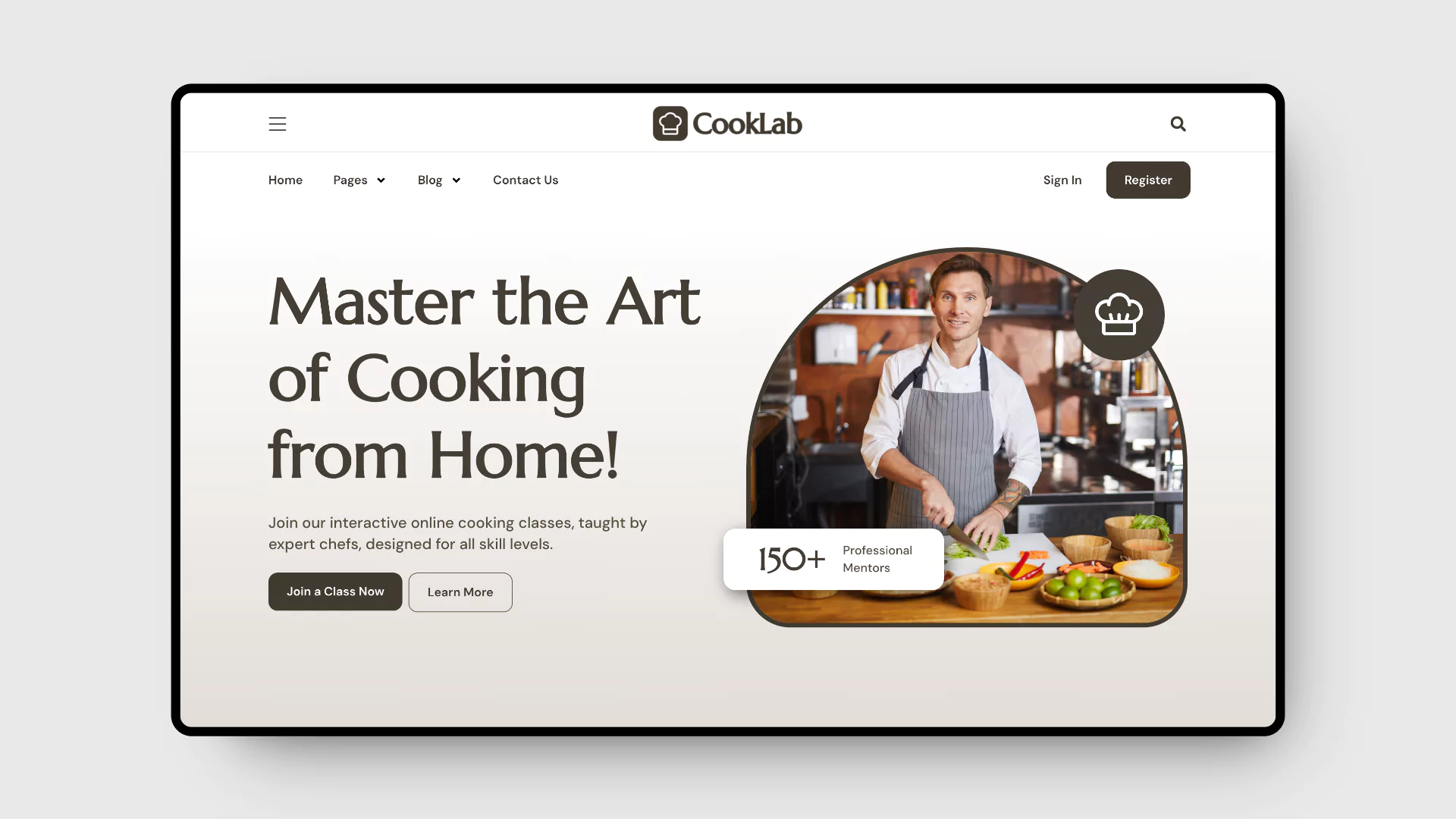
- High-fidelity landing page design featuring vibrant visuals and user-friendly navigation.

Landing Page - CookLab
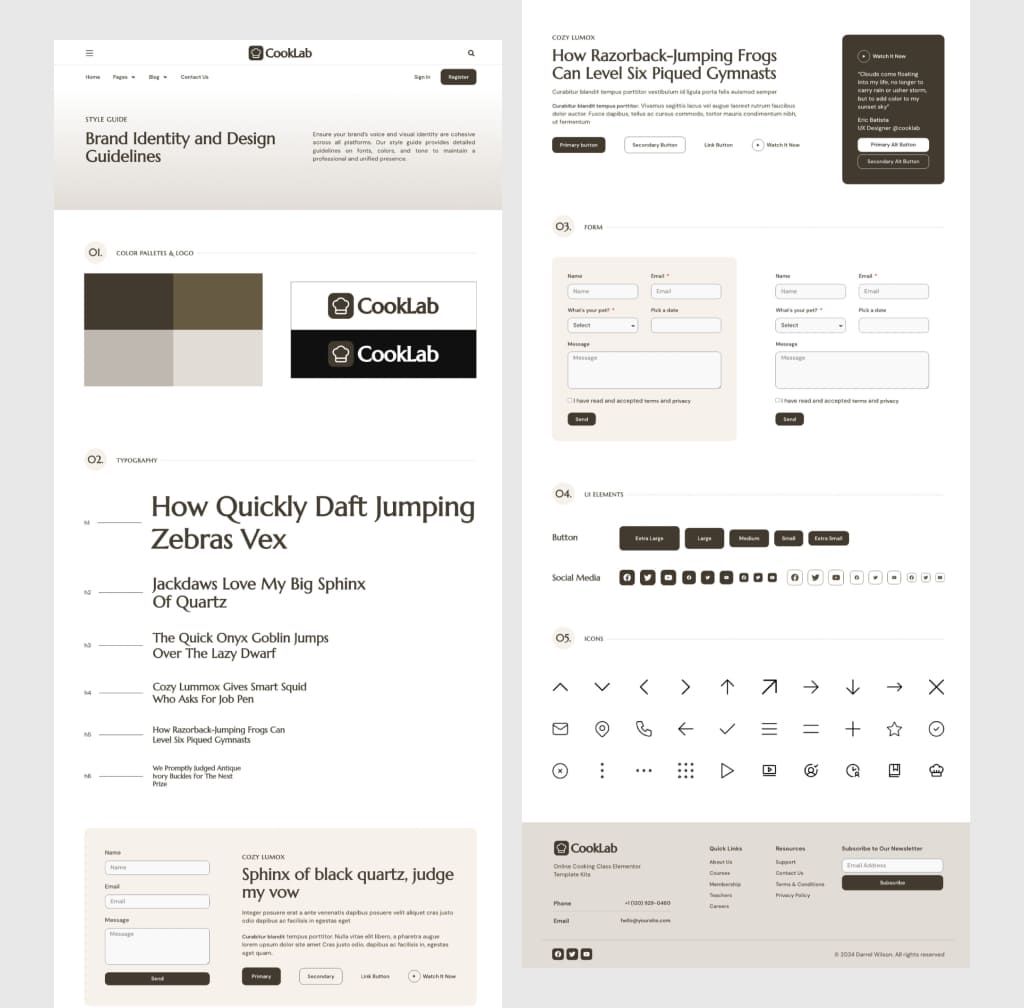
- Style guide detailing typography, color schemes, and branding elements to create a cohesive visual identity.

Style Guide - CookLab
Key Features
- Responsive Design: Fully optimized for desktops, tablets, and mobile devices, ensuring a consistent and enjoyable experience.
- Class Showcase: Highlighted a variety of cooking classes with detailed descriptions, schedules, and registration options.
- Community Engagement: Included features for user reviews and ratings, fostering a sense of community among cooking enthusiasts.
Conclusion
The CookLab project successfully delivered a vibrant and functional online cooking class platform using Elementor and WordPress. The design not only meets the needs of users seeking cooking classes but also creates an engaging environment that encourages participation and fosters a community of culinary enthusiasts.
Visit the live site here